Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- mp4fpsmod
- Value too long for column
- Spring Batch
- 코루틴 컨텍스트
- 티스토리챌린지
- vfr video
- 깡돼후
- 겨울 부산
- 코루틴 빌더
- JanusGateway
- JanusWebRTCGateway
- terminal
- PersistenceContext
- table not found
- 개성국밥
- 자원부족
- 오블완
- JanusWebRTCServer
- PytestPluginManager
- pytest
- taint
- kotlin
- preemption #
- 헥사고날아키텍처 #육각형아키텍처 #유스케이스
- 달인막창
- k8s #kubernetes #쿠버네티스
- tolerated
- JanusWebRTC
- VARCHAR (1)
- python
Archives
너와 나의 스토리
Appium 설치 및 사용하기 - 기본 설정&테스트 본문
반응형
1. appium 설치하기
- 먼저 npm부터 설치하자
- $ brew install npm
- 최신 appium 설치 하기
- $ npm install -g appium
- 필요한 버전에 맞게 설치하기
- $ npm install appium@1.17.1
- 또는 여기서 찾아서 다운로드하자
* 필요한 드라이버 및 환경 확인하기: appium-docker
- $ appium-docker
- 설치하기
- $ npm install appium-doctor -g
- 설치하기

- 환경변수 설정하기
- $ vi ~/.zshrc
-
# JAVA HOME export JAVA_HOME=$(/usr/libexec/java_home -v 1.8) # ANDROID export ANDROID_SDK_ROOT="/Users/seojeongyu/Library/Android/sdk" export ANDROID_HOME="/Users/seojeongyu/Library/Android/sdk" - ANDROID_HOME은 android studio>configure>SDK manager에 나오는 Android SDK Location을 입력해주면 된다.
- 환경 변수 적용:
- $ source ~/.zshrc
- 적용이 안된다면 전원을 껐다 켜보자
- 다시 확인해보면 다음과 같이 나온다. 세팅 완료!

2. 디바이스 연결
- 디바이스 설정
- 화면 잠금 해제
- 개발자 모드 활성화
- USB 디버깅 모드 on
- adb로 디바이스 연결 확인
- $ adb devices

3. 테스트 용 앱 다운로드
- 테스트할 앱을 입력해야 한다.
- 테스트할 앱이 없다면 아래에서 테스트용 구글 앱을 다운로드한다.
- API Demos for Android: https://m.apkpure.com/kr/api-demos-for-android/com.touchboarder.android.api.demos
4. 테스트 스크립트 작성
- index.js 파일을 만들어 아래와 같이 작성한다.
const wdio = require("webdriverio");
const assert = require("assert");
const opts = {
path: '/wd/hub',
port: 4723,
capabilities: {
platformName: "Android",
platformVersion: "10",
deviceName: "Galaxy Note9",
app: "/Users/seojeongyu/Downloads/APIdemos.apk",
appPackage: "io.appium.android.apis",
appActivity: ".view.TextFields",
automationName: "UiAutomator2"
}
};
async function main () {
const client = await wdio.remote(opts);
const field = await client.$("android.widget.EditText");
await field.setValue("Hello World!");
const value = await field.getText();
assert.equal(value,"Hello World!");
await client.deleteSession();
}
main();
4. 테스트
- 먼저 appium을 작동시킨다.
- $ appium

- 테스트 스크립트(index.js)를 실행시킨다.
- $ node index.js
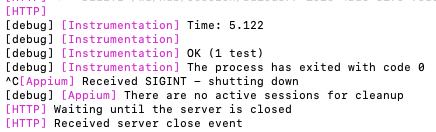
- 테스트 성공!

출처
- https://github.com/appium/appium/blob/master/docs/en/about-appium/getting-started.md
반응형
'개발' 카테고리의 다른 글
| Docker image 생성 및 배포하기 (0) | 2021.05.02 |
|---|---|
| [GitHub WebHook] Webhook 설명 및 사용법 (0) | 2021.02.24 |
| [Jenkins] Remote Access API로 Job 호출 (1) | 2021.02.09 |
| [homebrew] brew cask 사용하기, "Unknown command: cask" 에러 해결 (2) | 2021.02.07 |
| jdk version 모두 확인 및 변경(default Java) (0) | 2021.02.04 |


